VUE
vscode 插件

快速上手
引包
(如需下载自己要的版本在 vue 后面加上 @ 版本号)
1# 下载vue,选取 vue.js 文件
2npm install vue //cnpm install vue
3
4# 页面引入刚下载的包
5<script type="text/javascript" src="vue.js"></script>
留坑
即留一个 vue 模板插入的地方或者是 vue 代码对其生效的地方
1<div id="app"></div>
实例化
创建 Vue 实例
示例
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <!-- 1.导包 -->
9 <script src="./js/vue.min.js"></script>
10</head>
11
12<body>
13 <!-- 创建ip为app的div -->
14 <div id="app">
15 <!--差值表达式 可以获取vue实例中的数据-->
16 {{name}} <br> {{school.name}} {{school.mobile}}
17 <ul>
18 <li>{{names[0]}}</li>
19 <li>{{names[1]}}</li>
20 <li>{{names[2]}}</li>
21 </ul>
22 </div>
23</body>
24
25<script>
26 //3.创建Vue实例
27 var VM = new Vue({
28 el: "#app", //el挂载点
29 data: { //data Vue中用到的数据
30 name: "Hello Vue!",
31 //定义对象类型
32 school: {
33 name: "soulboy",
34 mobile: "1001001",
35 },
36 //数组类型
37 names: ["尼古拉斯", "高中雅", "高中美"]
38 },
39 });
40</script>
41
42</html>
常用指令
什么是指令
在 vue 中提供一些对于页面 + 数据的更为方便的操作,这些操作就叫做指令。譬如在 HTML 页面中这样使用 <div v-xxx=''></div>
在 vue 中 v-xxx 就是 vue 的指令,指令就是以数据去驱动 DOM 行为的,简化 DOM 操作。
示例
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge">
7 <meta name="viewport" content="width=device-width, initial-scale=1.0">
8 <title>Document</title>
9 <!-- 1.导包 -->
10 <script src="./js/vue.min.js"></script>
11</head>
12
13<body>
14 <!-- 创建ip为app的div -->
15 <div id="app">
16
17 <!-- v-text:获取普通文本,覆盖原有标签的innerHTML内容-->
18 <!--插值表达式:不会覆盖原来的内容-->
19 <h2>{{message}}喜欢IT</h2>
20 <h2 v-text="message">喜欢IT</h2>
21 <h2 v-text="message+1">喜欢IT</h2>
22 <h2 v-text=" message+' abc'">喜欢IT</h2>
23
24 <!-- v-html:获取普通文本并解析HTML(设置元素的innerHTML)-->
25 <h2 v-html="url"></h2>
26
27 <!-- v-on:绑定事件 -->
28 <input type="button" value="点击按钮" v-on:click="show" />
29 <input type="button" value="点击按钮" @click="show" />
30 <input type="button" value="点击按钮" @dblclick="show" />
31 <h2 @click="changeFood">{{food}}</h2>
32 <!-- 案例:计数器-->
33 <input type="button" value="+" @click="increase">
34 <span>{{num}}</span>
35 <input type="button" value="-" @click="decrease">
36 <br>
37 <!-- 函数传参:事件绑定方法后可以传递参数,定义方法时需要定义形参来接收参数 -->
38 <input type="button" value="礼物刷起来" @click="showTime(666,' 太屌了!!! ')">
39 <!-- 事件修饰符: 指定哪些方式可以触发事件(回车键之后触发事件,细化事件)-->
40 <input type="text" @keyup.enter="hi" />
41
42 <!-- v-show:依据布尔值切换元素显示状态(操作的是样式 style="display: none;")
43 v-if:依据布尔值切换元素显示状态(操作的是DOM元素节点)
44 true 显示
45 false 隐藏
46 频繁切换使用 v-show
47 不频繁使用 v-if
48 -->
49 <input type="button" value="切换状态" @click="changeShow"><br>
50 <img v-show="isShow" src="./img/boss.jpeg" width="200" height="200" /><br>
51 <img v-show="age > 18" src="./img/boss.jpeg" width="200" height="200" /><br>
52
53 <!-- v-bind:设置元素的属性(src class...)
54 语法: v-bind:属性名=表达式
55 简写: :属性名
56 -->
57 <img src="./img/saga.jpeg" width="200" height="200" /><br>
58 <img v-bind:src="imSrc" :width="width" :height="height" /><br>
59
60 <!-- v-for:根据数据生成列表
61 1.数组经常和v-for结合使用
62 2.语法格式:(item,index) in 数据
63 3.数组的长度变化,会同步更新到页面,响应式的
64 -->
65 <ul>
66 <!--在li标签中 获取数组的元素 -->
67 <li v-for="(item,index) in arr">
68 {{index+1}}城市:{{item}}
69 </li>
70 </ul>
71 <!-- 遍历对象数组 -->
72 <input type="button" value="添加数据" @click="add">
73 <input type="button" value="移除数据" @click="remove">
74 <h2 v-for="p in persons">
75 姓名:{{p.name}} 年龄:{{p.age}}
76 </h2>
77
78</body>
79<script>
80 //3.创建Vue实例
81 var VM = new Vue({
82 //el挂载点
83 el: "#app",
84 //data Vue中用到的数据
85 data: {
86 message: "soulboy",
87 url: "<a href='https://www.baidu.com'>百度一下</a>",
88 food: "麻辣小龙虾",
89 num: 0,
90 isShow: true,
91 age: 19,
92 imSrc: "./img/saga.jpeg",
93 width: 200,
94 height: 200,
95 arr: ["上海", "开封", "郑州", "深圳", "广东"],
96 //对象数组
97 persons: [{
98 name: "高中美",
99 age: "18"
100 }, {
101 name: "高中直",
102 age: "17"
103 }],
104 },
105 //Vue存放方法的位置
106 methods: {
107 show: function() {
108 alert("在学习!!!");
109 },
110 changeFood: function() {
111 //使用this获取data中的数据
112 this.food += "真好吃";
113 },
114 increase: function() {
115 if (this.num < 10) {
116 this.num++;
117 } else {
118 alert("不能大于10!")
119 }
120 },
121 decrease: function() {
122 if (this.num > 0) {
123 this.num--;
124 } else {
125 alert("不能小于0!")
126 }
127 },
128 showTime: function(p1, p2) {
129 console.log(p1);
130 console.log(p2);
131 },
132 hi: function() {
133 alert("你好吗?");
134 },
135 changeShow: function() {
136 this.isShow = !this.isShow;
137 },
138 add: function() {
139 //向数组添加元素 push
140 this.persons.push({
141 name: "妞妞",
142 age: "18"
143 });
144 },
145 remove: function() {
146 //向数组添加元素 push
147 this.persons.shift();
148 },
149 },
150 });
151</script>
152
153</html>
MVVM
MVVM 是 Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式
MVVM 模式将页面,分层了 M 、V、和 VM ,解释为:
- Model: 负责数据存储
- View: 负责页面展示
- View Model: 负责业务逻辑处理(比如 AJAX 请求等),对数据进行加工后交给视图展示
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <!-- 1.导包 -->
9 <script src="./js/vue.min.js"></script>
10</head>
11
12<body>
13 <!-- 创建ip为app的div -->
14 <div id="app">
15 <!-- View 视图部分 -->
16 {{name}}
17 </div>
18</body>
19
20<script>
21 //3.创建Vue实例(VM ViewModel)
22 var VM = new Vue({
23 el: "#app", //el挂载点
24 data: { //data Vue中用到的数据(Model)
25 name: "Hello Vue!",
26 //定义对象类型
27 school: {
28 name: "soulboy",
29 mobile: "1001001",
30 },
31 //数组类型
32 names: ["尼古拉斯", "高中雅", "高中美"]
33 },
34 });
35</script>
36
37</html>

首先,我们将上图中的 DOM Listeners 和 Data Bindings 看作两个工具,它们是实现双向绑定的关键。
- 从 View 侧看,ViewModel 中的 DOM Listeners 工具会帮我们监测页面上 DOM 元素的变化,如果有变化,则更改 Model 中的数据;
- 从 Model 侧看,当我们更新 Model 中的数据时,Data Bindings 工具会帮我们更新页面中的 DOM 元素
MVVM 的思想,主要是为了让我们的开发更加的方便,因为 MVVM 提供了数据的双向绑定
v-model
作用: 获取和设置表单元素的值(实现双向数据绑定)
双向数据绑定
- 单向绑定: 就是把 Model 绑定到 View,当我们用 JavaScript 代码更新 Model 时,View 就会自动更新。
- 双向绑定: 用户更新了 View,Model 的数据也自动被更新了,这种情况就是双向绑定。
什么情况下用户可以更新 View 呢?
填写表单就是一个最直接的例子。当用户填写表单时,View 的状态就被更新了,如果此时 MVVM 框架可以自动更新 Model 的状态,那就相当于我们把 Model 和 View 做了双向绑定:
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <!-- 1.导包 -->
9 <script src="./js/vue.min.js"></script>
10</head>
11
12<body>
13 <div id="app">
14 <!-- 通过button注册实践改变model -->
15 <input type="button" value="修改message" @click="update" />
16
17 <!-- View(视图) -->
18 <!-- 单向数据绑定(v-bind):将model绑定到view上,当model发生变化时,view会随之变化 -->
19 <!-- <input type="text" v-bind:value="message" /> -->
20 <!-- 双向数据绑定(v-model):view视图发生变化时,model也会随之改变 -->
21 <input type="text" v-model="message" />
22 <input type="text" v-model="password" />
23 <h2>{{message}}</h2>
24 <h2>{{password}}</h2>
25 </div>
26</body>
27<script>
28 //VM(业务逻辑控制)
29 var VM = new Vue({
30 el: "#app",
31 //Model(数据模型)
32 data: {
33 message: "soulboy",
34 password: 123,
35 },
36 methods: {
37 update: function() {
38 this.message = "拉钩";
39 },
40 },
41 });
42</script>
43
44</html>
记事本案例
D:\Project\vscode\vue_text\记事本案例\记事本案例.html
1<html>
2 <head>
3 <meta http-equiv="content-type" content="text/html; charset=UTF-8" />
4 <title>小黑记事本</title>
5 <meta http-equiv="content-type" content="text/html; charset=UTF-8" />
6 <meta name="robots" content="noindex, nofollow" />
7 <meta name="googlebot" content="noindex, nofollow" />
8 <meta name="viewport" content="width=device-width, initial-scale=1" />
9 <link rel="stylesheet" type="text/css" href="../css/index.css" />
10 </head>
11
12 <body>
13 <!-- VUE示例接管区域 -->
14 <section id="app">
15 <!-- 输入框 -->
16 <header class="header">
17 <h1>VUE记事本</h1>
18 <input
19 autofocus="autofocus"
20 autocomplete="off"
21 placeholder="输入日程"
22 class="new-todo"
23 v-model="inputValue"
24 @keyup.enter="add"
25 />
26 </header>
27
28 <!-- 列表区域 -->
29 <section class="main">
30 <ul class="listview">
31 <!-- 1.使用v-for指令 生成列表结构 -->
32 <li class="todo" v-for="(item,index) in list">
33 <div class="view">
34 <span class="index">{{index+1}}</span> <label>{{item}}</label>
35 <!-- 2.删除操作 传递index -->
36 <button class="destroy" @click="remove(index)"></button>
37 </div>
38 </li>
39 </ul>
40 </section>
41 <!-- 统计和清空 -->
42 <footer class="footer">
43 <span class="todo-count">
44 <strong>{{list.length}}</strong> items left
45 </span>
46 <button class="clear-completed" @click="clear()">
47 Clear
48 </button>
49 </footer>
50 </section>
51 </body>
52 <!-- 开发环境版本,包含了有帮助的命令行警告 -->
53 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
54 <script>
55 var VM = new Vue({
56 el: "#app",
57 data: {
58 list: ["写代码", "吃饭", "睡觉", "打豆豆"],
59 inputValue: "996还是997",
60 },
61 methods: {
62 //新增日程方法
63 add: function () {
64 //将用户输入的内容添加到list
65 this.list.push(this.inputValue);
66 },
67 remove: function (index) {
68 console.log(index);
69 //使用 splice(元素的索引,删除几个)
70 this.list.splice(index, 1);
71 },
72 //清空操作
73 clear: function () {
74 this.list = [];
75 },
76 },
77 });
78 </script>
79</html>
AJAX
AJAX 是指一种创建交互式网页应用的开发技术。AJAX = 异步 JavaScript 和 XML。
-
AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新(局部更新)。传统的网页如果需要更新内容,必须重载整个网页页面。
-
简单记: AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术, 维护用户体验性, 进行网页的局部刷新.
异步与同步
浏览器访问服务器的方式
-
同步访问: 客户端必须等待服务器端的响应,在等待过程中不能进行其他操作
-
异步访问: 客户端不需要等待服务的响应,在等待期间,浏览器可以进行其他操作

axios
VUE 中结合网络数据进行应用的开发
- 目前十分流行网络请求库,专门用来发送请求,其内部还是 ajax,进行封装之后使用更加方便
- axios 作用: 在浏览器中可以帮助我们完成 AJAX 异步请求的发送.
导包
1<!-- 官网提供的 axios 在线地址 -->
2<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
请求方式,以 GET 和 POST 举例
GET
axios.get(地址?key=value&key2=value2).then(function(response){},function(error){});

POST
axios.post(地址,{key:value,key2:value2}).then(function(response){},function(error){})
根据接口文档, 访问测试接口,进行测试
接口 1:随机笑话
1请求地址:https://autumnfish.cn/api/joke/list
2请求方法:get
3请求参数:num(笑话条数,数字)
4响应内容:随机笑话
接口 2:用户注册
1请求地址:https://autumnfish.cn/api/user/reg
2请求方法:post
3请求参数:username(用户名,字符串)
4响应内容:注册成功或失败
示例代码
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>Document</title>
7 <style>
8 /*
9 axios总结
10 1.axios必须要导包
11 2.使用get或者post方式发送请求
12 3.then方法 中的回调函数,会在请求成功或者失败的时候被触发
13 4.通过回调函数的形参,可以获取响应的内容
14 */
15
16 </style>
17 </head>
18 <body>
19 <input type="button" value="get请求" id="get" />
20 <input type="button" value="post请求" id="post" />
21 </body>
22 <script src="./js/axios.min.js"></script>
23 <script>
24 /*
25 随机笑话接口测试
26 请求地址:https://autumnfish.cn/api/joke/list
27 请求方法:get
28 请求参数:num(笑话条数,数字)
29 响应内容:随机笑话
30 */
31 document.getElementById("get").onclick = function () {
32 axios.get("https://autumnfish.cn/api/joke/list?num=1").then(
33 function (resp) {
34 //调用成功
35 console.log(resp);
36 },
37 function (err) {
38 //调用失败
39 console.log(err);
40 }
41 );
42 };
43
44 /*
45 用户注册
46 请求地址:https://autumnfish.cn/api/user/reg
47 请求方法:post
48 请求参数:username:"用户民"
49 响应内容:注册成功或失败
50 */
51 document.getElementById("post").onclick = function () {
52 axios
53 .post("https://autumnfish.cn/api/user/reg", { username: "张abc" })
54 .then(
55 function (resp) {
56 console.log(resp);
57 },
58 function (error) {
59 console.log(error);
60 }
61 );
62 };
63 </script>
64</html>
笑话案例(VUE+AXIOS)
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>vue+axios获取笑话</title>
7 <style>
8 /*
9 1.axios回调函数中,this的指向已经改变,无法访问data中的数据
10 2.解决方案: 将this进行保存
11 */
12 </style>
13 </head>
14 <body>
15 <div id="app">
16 <input type="button" value="点击获取一个笑话" @click="getJoke" />
17 <p>{{joke}}</p>
18 </div>
19 </body>
20
21 <script src="../js/vue.min.js"></script>
22 <script src="../js/axios.min.js"></script>
23 <script>
24 /*
25 请求地址:https://autumnfish.cn/api/joke
26 请求方法:get
27 请求参数:无
28 响应内容:随机笑话
29 */
30 var VM = new Vue({
31 el: "#app",
32 data: {
33 joke: "笑口常开",
34 },
35 methods: {
36 getJoke: function () {
37 //把this进行保存
38 var that = this;
39
40 //异步访问
41 axios.get("https://autumnfish.cn/api/joke").then(
42 function (resp) {
43 console.log(resp.data);
44 //在回调函数内部 ,this无法正常使用,需要提前保存起来
45 console.log(that.joke); //undefined
46 that.joke = resp.data;
47 },
48 function (error) {}
49 );
50 },
51 },
52 });
53 </script>
54</html>
查询天气案例(VUE+AXIOS)
D:\Project\vscode\vue_text\查询天气案例\查询天气案例.html
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
7 <title>天气查询</title>
8 <link rel="stylesheet" href="css/reset.css" />
9 <link rel="stylesheet" href="css/index.css" />
10
11 <style>
12 /*
13 1.应用的逻辑代码 建议与页面进行分离,使用单独的JS编写
14 2.axios中 回调函数中的this 需要先保存 再使用
15 3.服务器返回的数据比较复杂,获取数据的时候 要注意层级结构
16 */
17 [v-cloak]{
18 display: none;
19 }
20 </style>
21 </head>
22
23 <body>
24 <div class="wrap" id="app" v-cloak>
25 <div class="search_form">
26 <div class="logo">天气查询</div>
27 <div class="form_group">
28 <input
29 type="text"
30 class="input_txt"
31 placeholder="请输入要查询的城市"
32 v-model="city"
33 @keyup.enter="searchWeather"
34 />
35 <button class="input_sub">回车查询</button>
36 </div>
37 </div>
38 <ul class="weather_list">
39 <!-- 展示数据 -->
40 <li v-for="item in weatherList">
41 <div class="info_type">
42 <span class="iconfont">{{item.type}}</span>
43 </div>
44 <div class="info_temp">
45 <b>{{item.low}}</b>
46 ~
47 <b>{{item.high}}</b>
48 </div>
49 <div class="info_date"><span>{{item.date}}</span></div>
50 </li>
51 </ul>
52 </div>
53 <!-- 开发环境版本,包含了有帮助的命令行警告 -->
54 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
55 <!-- 官网提供的 axios 在线地址 -->
56 <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
57 <!-- 自己的js -->
58 <script src="./js/main.js"></script>
59 </body>
60</html>
D:\Project\vscode\vue_text\查询天气案例\js\main.js
1/**
2 *
3 * 请求地址:http://wthrcdn.etouch.cn/weather_mini
4 请求方法:get
5 请求参数:city (要查询的城市名称)
6 响应内容:天气信息
7 */
8
9var VM = new Vue({
10 el: "#app",
11 data: {
12 city: "",
13 //定义数组保存 天气信息
14 weatherList: [],
15 },
16 //编写查询天气的方法
17 methods: {
18 searchWeather: function () {
19 console.log("天气查询");
20 console.log(this.city);
21
22 var that = this;
23
24 //调用接口
25 axios.get("http://wthrcdn.etouch.cn/weather_mini?city=" + this.city).then(
26 function (resp) {
27 console.log(resp.data.data.forecast);
28 //获取天气信息 保存到weatherList
29 that.weatherList = resp.data.data.forecast;
30 },
31 function (error) {}
32 );
33 },
34 },
35});
computed 计算属性
通过计算获取到的属性
computed 的作用:减少运算次数,缓存运算结果,运用于重复相同的计算。
函数和 computed(计算属性)的区别?
- 定义函数也可以实现与 计算属性相同的效果,都可以简化运算。
- 不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=<device-width>, initial-scale=1.0" />
6 <title>Document</title>
7 <style>
8 /*
9 1.计算属性可以 减少运算次数,用于重复相同的计算
10 2.定义函数也可以实现与计算属性相同的效果,但是计算属性可以简化运算
11 */
12 </style>
13 </head>
14 <body>
15 <div id="app">
16 <!-- <h1>{{a*b}}</h1>
17 <h1>{{a*b}}</h1> -->
18 <!--
19 <h1>{{res()}}</h1>
20 <h1>{{res()}}</h1> -->
21
22 <h1>{{res2}}</h1>
23 <h1>{{res2}}</h1>
24 </div>
25 </body>
26 <script src="./js/vue.min.js"></script>
27 <script>
28 var VM = new Vue({
29 el: "#app",
30 data: {
31 a: 10,
32 b: 20,
33 },
34 methods: {
35 res: function () {
36 console.log("res方法执行了! !");
37 return this.a + this.b;
38 },
39 },
40 //使用计算属性 进行优化,减少运算次数,用于重复的运算
41 computed: {
42 res2: function () {
43 console.log("res2方法执行了! !");
44 return this.a + this.b;
45 },
46 },
47 });
48 </script>
49</html>
过滤器
过滤器是对即将显示的数据做进一步的筛选处理,然后进行显示,值得注意的是过滤器并没有改变原来的数据,只是在原数据的基础上产生新的数据。
数据加工车间,对值进行筛选加工
- 过滤器常用来处理文本格式化的操作。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式
- 过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示
过滤器使用位置
- 双括号插值内
1{{ msg | filterA }} msg是需要处理的数据, filterA是过滤器, | 这个竖线是管道,通过这个管道将数据传输给过滤器进行过滤 加工操作
- v-bind 绑定的值的地方。
1<h1 v-bind:id=" msg | filterA"> {{ msg }} </h1>
局部过滤器
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8" />
6 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
7 <title>Document</title>
8</head>
9
10<body>
11 <div id="app">
12 <!-- 使用插值表达式,调用过滤器 -->
13 <p>电脑价格: {{price | addIcon}}</p>
14 </div>
15</body>
16<script src="./js/vue.min.js"></script>
17<script>
18 //局部过滤器 在vue实例的内部创建filter
19 var VM = new Vue({
20 //挂载点
21 el: "#app",
22 //model
23 data: {
24
25 price: 200,
26 },
27 //方法
28 methods: {
29
30 },
31 //计算属性
32 computed: {
33
34 },
35 //局部过滤器
36 filters: {
37 //定义处理函数 value = price
38 addIcon(value) {
39 return "$" + value;
40 },
41 },
42 });
43</script>
44
45</html>
全局过滤器
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>Document</title>
7 <style>
8 /*
9 需求: 将用户名开头字母大写
10 总结:
11 1.过滤器经常被用来处理文本格式化操作
12 2.过滤器使用的两个位置: {{}} 插值表达式中, v-bind表达式中
13 3.过滤器是通过管道传输数据的 |
14 */
15 </style>
16 </head>
17 <body>
18 <div id="app">
19 <p>{{user.name | changeName}}</p>
20 </div>
21 </body>
22 <script src="./js/vue.min.js"></script>
23 <script>
24
25 //在创建vue实例之前,创建全局过滤器
26 Vue.filter("changeName", function (value) {
27 //将姓名的开头字母大写
28 return value.charAt(0).toUpperCase() + value.slice(1);
29 });
30
31 var VM = new Vue({
32 el: "#app",
33 data: {
34 user: { name: "jack" },
35 },
36 });
37
38
39 </script>
40</html>
watch(监听器)
Vue.js 提供了一个方法 watch,它用于观察 Vue 实例上的数据变动。
作用: 当你有一些数据需要随着其它数据变动而变动时,可以使用侦听属性
案例: 计数器
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>Document</title>
7 </head>
8 <body>
9 <div id="app">
10 <h2>计数器:{{count}}</h2>
11 <input type="button" @click="count++" value="点我+1" />
12 </div>
13 </body>
14 <script src="./js/vue.min.js"></script>
15 <script>
16 var VM = new Vue({
17 el: "#app",
18 data: {
19 count: 1,
20 },
21 watch: {
22 //监测属性的值的变化
23 count: function (nval, oval) {
24 //参数1:原来的值 参数2:新的值
25 alert("计数器发生变化: " + oval + " 变化为 " + nval);
26 },
27 },
28 });
29 </script>
30</html>
案例: 监听姓名变化,实时显示
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8" />
6 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
7 <title>Document</title>
8</head>
9
10<body>
11 <div id="app">
12 <label>名:<input type="text" v-model="fristName" /></label>
13 <label>姓:<input type="text" v-model="lastName" /></label> {{fullName}}
14 </div>
15</body>
16<script src="./js/vue.min.js"></script>
17<script>
18 var VM = new Vue({
19 el: "#app",
20 data: {
21 fristName: "",
22 lastName: "",
23 fullName: "",
24 },
25 //侦听器
26 watch: {
27 fristName: function(nval, oval) {
28 //参数 1.新值,2.旧值
29 this.fullName = nval + " " + this.lastName;
30 },
31 lastName: function(nval, oval) {
32 this.fullName = this.fristName + " " + nval;
33 },
34 },
35 });
36</script>
37
38</html>
组件化开发
组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的页面之间,也存在同样的功能。
我们将相同的功能进行抽取,封装为组件,这样,前端人员就可以在组件化开发时,只需要书写一次代码,随处引入即可使用。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
vue 的组件有两种:全局组件、局部组件
组件类型
- 通用组件(例如表单、弹窗、布局类等)
- 业务组件(抽奖、机器分类)
- 页面组件(单页面开发程序的每个页面的都是一个组件、只完成功能、不复用)
组件开发三步曲
声明、注册、使用
全局组件
语法格式
- 组件名以小写开头,采用短横线分割命名: 例如 hello-Word
- 组件中的 data 必须是一个函数,注意与 Vue 实例中的 data 区分
- 在 template 模板中, 只能有一个根元素
1Vue.component("组件名称", {
2 template: "html代码", // 组件的HTML结构代码
3 data(){ //组件数据
4 return {}
5 },
6 methods: { // 组件的相关的js方法
7 方法名(){
8 // 逻辑代码
9 }
10 }
11})
示例代码
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8" />
6 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
7 <title>Document</title>
8</head>
9
10<body>
11 <div id="app">
12 <!-- 使用组件 -->
13 <lagou-header></lagou-header>
14 <lagou-header></lagou-header>
15 <lagou-header></lagou-header>
16 </div>
17</body>
18<script src="./js/vue.min.js"></script>
19<script>
20 //定义全局组件
21 //组件的命名规则: 一般用短横线进行连接,左边是公司名 右边组件的作用名称
22 Vue.component("lagou-header", {
23 template: "<div>HTML <h1 @click='hello'>{{msg}}</h1> </div>", //template模板中 只能有一个根元素
24 //组件中的data是一个函数
25 data() {
26 return {
27 msg: "这lagou-header是组件中的数据部分",
28 };
29 },
30 methods: {
31 hello() {
32 alert("你好");
33 },
34 },
35 });
36
37 var VM = new Vue({
38 el: "#app",
39 data: {},
40 methods: {},
41 });
42</script>
43
44</html>
局部组件
相比起全局组件,局部组件只能在同一个实例内才能被调用。局部组件的写法和全局组件差不多。 唯一不同就是:局部组件要写在 Vue 实例里面。
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8" />
6 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
7 <title>Document</title>
8</head>
9
10<body>
11 <div id="app">
12 <web-msg></web-msg>
13 <web-msg></web-msg>
14 <web-msg></web-msg>
15 </div>
16</body>
17<script src="./js/vue.min.js"></script>
18<script>
19 //创建局部组件
20 var VM = new Vue({
21 el: "#app",
22 components: {
23 //组件名
24 "web-msg": {
25 template: "<div><h1>{{msg1}}</h1><h1>{{msg2}}</h1></div>",
26 data() {
27 return {
28 msg1: "开发ing...",
29 msg2: "开发完成!"
30 }
31 },
32 }
33 }
34
35 })
36</script>
37
38</html>
组件与模板分离
由于把 HTML 语言写在组件里面很不方便,也不太好看所以将它们分开写。
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>Document</title>
7 </head>
8 <body>
9 <div id="app">
10 <!-- 使用组件 -->
11 <web-msg></web-msg>
12 </div>
13
14 <!-- 将模板写在 HTML中,给模板一个id -->
15 <template id="t1">
16 <div>
17 <button @click="show">{{msg}}</button>
18 </div>
19 </template>
20 </body>
21 <script src="./js/vue.min.js"></script>
22 <script>
23 var VM = new Vue({
24 el: "#app",
25 components: {
26 "web-msg": {
27 template: "#t1",
28 data() {
29 return {
30 msg: "点击查询",
31 };
32 },
33 methods: {
34 show() {
35 alert("正在查询,请稍后...");
36 },
37 },
38 },
39 },
40 });
41 </script>
42</html>
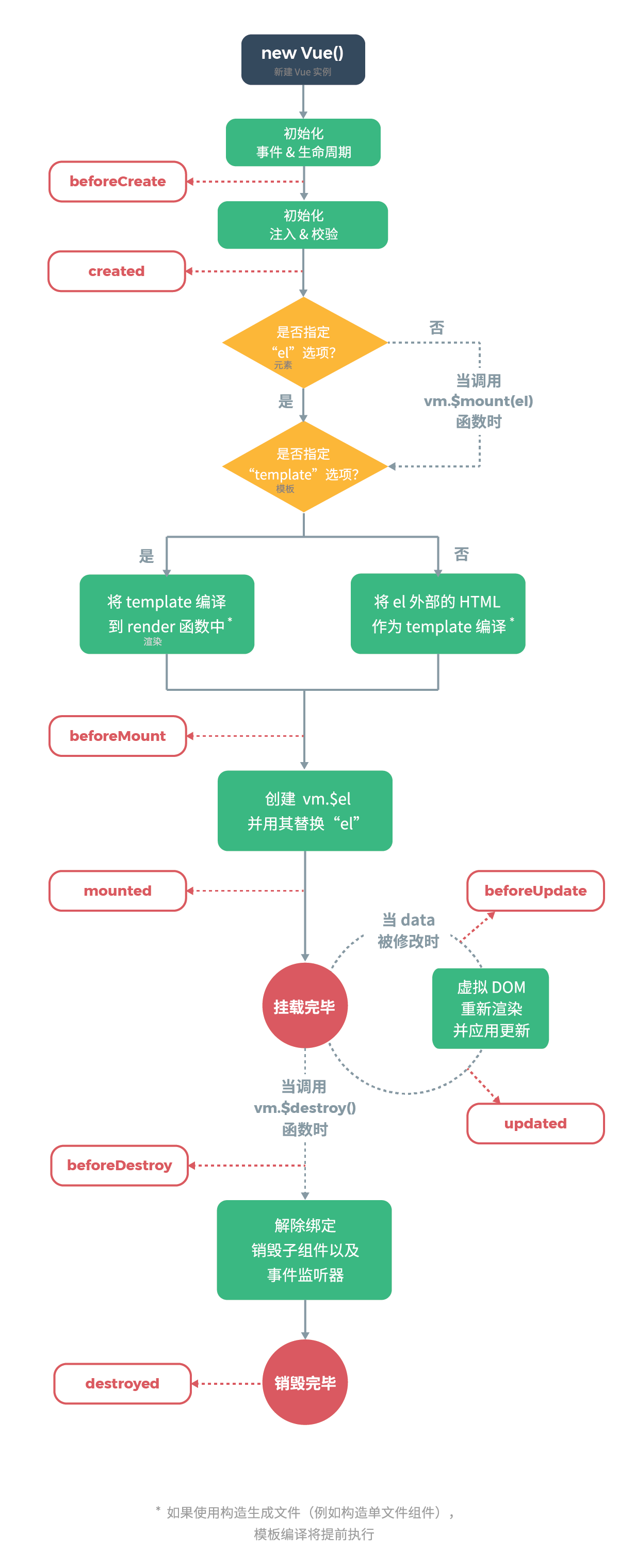
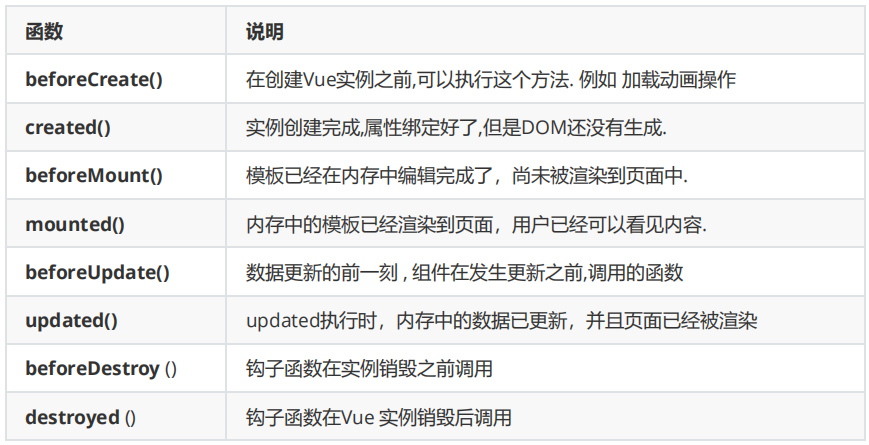
Vue 生命周期


示例代码
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>Document</title>
7 </head>
8 <body>
9 <div id="app">
10 <h2 id="msg">{{message}}</h2>
11 <button @click="next">获取下一句</button>
12 </div>
13 </body>
14 <script src="./js/vue.min.js"></script>
15 <script>
16 var VM = new Vue({
17 el: "#app",
18 data: {
19 message: "想当年,金戈铁马",
20 },
21 methods: {
22 show() {
23 alert("show方法执行了!");
24 },
25 next() {
26 this.message = "气吞万里如虎!";
27 },
28 },
29 // beforeCreate() {
30 // alert("1.beforeCreate函数,在Vue对象实例化之前执行");
31 // console.log(this.message); //undefined
32 // this.show(); //this.show is not a function
33 // },
34 // created() {
35 // alert("2.created函数执行时,组件的实例化完成,但是DOM页面还未生成")
36 // console.log(this.message);
37 // this.show();
38 // },
39 // beforeMount() {
40 // alert(
41 // "3.beforeMount函数执行时,模板已经在内存中编辑完成了,但是还没有被渲染到页面中"
42 // );
43 // console.log(
44 // "页面显示的内容" + document.getElementById("msg").innerText
45 // );
46 // console.log("data中的数据: " + this.message);
47 // },
48 // mounted() {
49 // alert("4.mounted函数执行时,模板已经被渲染到页面,执行完就会显示页面");
50 // console.log(
51 // "页面显示的内容" + document.getElementById("msg").innerText
52 // );
53 // },
54 // beforeUpdate() {
55 // alert("5.beforeUpdate执行时,内存中的数据已经更新,但是还没有渲染到页面");
56 // console.log(
57 // "页面显示的内容" + document.getElementById("msg").innerText
58 // );
59 // console.log("data中的数据: " + this.message);
60 // },
61 updated() {
62 alert("6.updated执行时,内存中的数据已经更新,此方法执行完显示页面");
63 console.log(
64 "页面显示的内容" + document.getElementById("msg").innerText
65 );
66 console.log("data中的数据: " + this.message);
67 },
68 });
69 </script>
70</html>
Router
在 Web 开发中,路由是指根据 URL 分配到对应的处理程序。 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图单页面 Web 应用(single page Web application,SPA)
SPA
单页面 Web 应用(single page Web application,SPA),就是只有一张 Web 页面的应用,是加载单个 HTML 页面并在用户与应用程序交互时动态更新该页面的 Web 应用程序。
单页应用不存在页面跳转,它本身只有一个 HTML 页面。我们传统意义上的页面跳转在单页应用的概念下转变为了 body 内某些元素的替换和更新,举个例子:

整个 body 的内容从登录组件变成了欢迎页组件, 从视觉上感受页面已经进行了跳转。但实际上,页面只是随着用户操作,实现了局部内容更新,依然还是在 index.html 页面中。
单页面应用的好处:
1. 用户操作体验好,用户不用刷新页面,整个交互过程都是通过 AJAX 来操作。
2. 适合前后端分离开发,服务端提供 http 接口,前端请求 http 接口获取数据,使用 JS 进行客户端渲染。
单页面应用的好处:
- 用户操作体验好,用户不用刷新页面,整个交互过程都是通过 AJAX 来操作。
- 适合前后端分离开发,服务端提供 http 接口,前端请求 http 接口获取数据,使用 JS 进行客户端渲染。
路由相关的概念
| 组件名称 | 功能作用 |
|---|---|
| router | 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌 ,router 就相当于一个管理者,它来管理路由。 |
| route | router 相当于路由器, route 就相当于一条路由.比如: Home 按钮 => home 内容, 这是一条 route,news 按钮 => news 内容, 这是另一条路由。 |
| routes | 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home 内容 }, {about 按钮 => about 内容}] |
| router-link 组件 | router-link 是一个组件,是对标签的一个封装. 该组件用于设置一个导航链接,切换不同 HTML 内容。 to 属性为目标地址, 即要显示的内容 |
| router-view 组件 | 路由导航到指定组件后,进行渲染显示页面 |
使用路由
- Vue.js 路由需要载入 vue-router 库
1//方式1: 本地导入
2<script src="vue-router.min.js"></script>
3//方式2: CDN
4<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
- 使用步骤
- 定义路由所需的组件
- 定义路由 每个路由都由两部分 path (路径) 和 component (组件)
- 创建 router 路由器实例 ,管理路由
- 创建 Vue 实例, 注入路由对象, 使用 $mount() 指定挂载点
Vue 的$mount()为手动挂载,在项目中可用于延时挂载(例如在挂载之前要进行一些其他操作、判断等), 之后要手动挂载上。new Vue时,el和$mount并没有本质上的不同。
示例代码
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8" />
6 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
7 <title>Document</title>
8 <style>
9 /*
10 1.router 是VUE中路由管理器对象,用来管理路由
11 2.route 是路由对象,一个路由就对应了一条访问路径,一组路由用 routes
12 3.每个路由对象,都有两部分: path路径, component组件
13 4.router-link 是对a标签的封装,通过to属性 指定链接
14 5.router-view 路由访问到指定的组件,进行页面展示
15 */
16 </style>
17</head>
18
19<body>
20 <div id="app">
21 <h1>渣浪.com</h1>
22
23 <p>
24 <!-- 添加超链接, router-link 组件来进行导航, to属性指定链接 -->
25 <router-link to="/home">go to home</router-link>
26 <router-link to="/news">go to news</router-link>
27 </p>
28
29 <!-- 路由的出口, 路由匹配到组件之后,要渲染到这里 -->
30 <router-view></router-view>
31 </div>
32</body>
33<!-- 导入vue 与 router库 -->
34<script src="./js/vue.min.js"></script>
35<script src="./js/vue-router.min.js"></script>
36<script>
37 //1.定义路由所需的组件
38 const home = {
39 template: "<div>首页</div>"
40 };
41 const news = {
42 template: "<div>新闻</div>"
43 };
44
45 //2.定义路由 每个路由有两部分 path(路径),component(组件)
46 const routes = [{
47 path: "/home",
48 component: home
49 }, {
50 path: "/news",
51 component: news
52 }, ];
53
54 //3.创建路由管理器实例
55 const router = new VueRouter({
56 routes: routes,
57 });
58
59 //4.创建Vue实例 ,将router注入到 vue实例中,让整个应用都拥有路由的功能
60 var VM = new Vue({
61 router,
62 }).$mount("#app"); //代替el
63</script>
64
65</html>
Node.js
传统意义上的 JavaScript 运行在浏览器上,Chrome 使用的 JavaScript 引擎是 V8,Node.js 是一个运行在服务端 的框架,它的底层就使用了 V8 引擎,这样就可以使用 JavaScript 去编写一些服务端的程序,这样也就实现了用 JavaScript 去开发 Apache + PHP 以及 Java Servlet 所开发的服务端功能,这样做的好处就是前端和后端都采用 JavaScript,即开发一份 js 程序即可以运行在前端也可以运行的服务端,这样比一个应用使用多种语言在开发效率上 要高,不过 node.js 属于新兴产品,一些公司也在尝试使用 node.js 完成一些业务领域,node.js 基于 V8 引擎,基于事件驱动机制,在特定领域性能出色,比如用 node.js 实现消息推送、状态监控等的业务功能非常合适
安装 node.js
- 下载对应你系统的 Node.js 版本
https://nodejs.org/en/download/ - 选安装目录
D:\Tools\nodejs - 测试: 在命令提示符下输入命令
1C:\Users\chao1>node -v 2v18.13.0
NPM
npm 全称 Node Package Manager,他是 node 包管理和分发的工具,使用 NPM 可以对应用的依赖进行管理,NPM 的功能和服务端项目构建工具 maven 的依赖管理功能差不多,我们通过 npm 可以很方便地下载 js 库,打包 js 文件。
node.js 已经集成了 npm 工具
在命令提示符输入 npm -v 可查看当前 npm 版本
1npm -v
查看包管理路径
包路径就是 npm 从远程下载的 js 包所存放的路径。 使用 npm confifig ls 查询 NPM 管理包路径(NPM 下载的依赖包所存放的路径)
1C:\Users\chao1>npm config ls
2; "builtin" config from D:\Tools\nodejs\node_modules\npm\npmrc
3
4prefix = "C:\\Users\\chao1\\AppData\\Roaming\\npm"
5
6; node bin location = D:\Tools\nodejs\node.exe
7; node version = v18.13.0
8; npm local prefix = C:\Users\chao1
9; npm version = 8.19.3
10; cwd = C:\Users\chao1
11; HOME = C:\Users\chao1
12; Run `npm config ls -l` to show all defaults.
设置包管理路径
依赖包放在 C 盘不太合适,为了方便对依赖包管理, 我们将管理包的路径设置在单独的地方:
- 我们选择一个路径,专门存放这些依赖包.我选择创建一个目录: H:\software\nodejs_package
- 在 H:\software\nodejs_package 下再创建 npm_modules 文件夹 和 npm_cache 文件夹:
1mkdir D:\Tools\nodejs\npm_modules
2mkdir D:\Tools\nodejs\npm_cache
- 执行下边的命令,设置为自定义的包管理路径:
1npm config set prefix "D:\Tools\nodejs\npm_modules"
2npm config set cache "D:\Tools\nodejs\npm_cache"
- 此时再使用 npm confifig ls 查询 NPM 管理包路径发现路径已更改
NPM 环境变量配置
- 查看 npm 的全局路径是什么
1D:\Tools\nodejs>npm config get prefix
2D:\Tools\nodejs\npm_modules
- 配置 PATH 环境变量
1* 添加新的系统变量: key=NODE_HOME , value= H:\software\nodejs_package
2* path中添加 %NODE_HOME%\npm_modules
安装 cnpm
npm 默认会去国外的镜像去下载 js 包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像下边我们来安装 cnpm: 有时我们使用 npm 下载资源会很慢,所以我们可以安装一个 cnmp(淘宝镜像)来加快下载速度。
- 联网情况下, 输入命令,进行全局安装淘宝镜像:
1//安装
2npm install -g cnpm --registry=https://registry.npm.taobao.org
3
4//查看cnpm的版本
5cnpm -v
Vue-cli
Vue cli 是基于 Vue 的应用开发提供的一个标准的脚手架工具.为应用搭建基础的框架结构,提供插件、开发服务、Preset、构建打包功能 Vue cli 背后集成了现代化开发的诸多功能,通过简单的命令就可以完成 "零配置"的项目环境搭建。
在安装 vue-cli 前,要确认自己的电脑是否安装了 nodejs 和 npm
安装 vue-cli
目前主流版本是 2.x 和 3.x 版本,安装 3.x 以上的版本是因为该版本既可以创建 2.x 项目与 3.x 项目
- 安装命令
1注意: 以管理员身份打开命令行
2npm install -g @vue/cli
- 输入 vue 命令
1C:\Windows\System32>vue -V
2@vue/cli 5.0.8
快速构建 Vue 项目
- 创建目录
1D:\Project\vuecli_work
- cmd 进入目录执行下面的命令,基于交互式命令方式,创建项目
1//文件名 不支持驼峰(含大写字母)使用短横线方式
2vue create my-project
- 执行下面的命令
1$ cd my-project
2$ npm run serve
3 App running at:
4 - Local: http://localhost:8080/
5 - Network: http://192.168.31.196:8080/
导入 Vue 项目到 VSCode
- VSCode 中右键选择打开文件夹
- 选择桌面上的项目
- 打开项目,可以看到如下项目结构
项目结构介绍

Vue 脚手架自定义配置
package.json
每个项目的根目录下面,一般都有一个 package.json 文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。 npm install 命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
注意: 不推荐这种方式,因为 package.json 主要是用来管理包的配置信息.为了方便维护,我们将 Vue 脚手架相关的配置单独定义到 vue.confifig.js 配置文件中
1{
2 //1.项目基本信息
3 "name": "my-project",
4 "version": "0.1.0",
5 "private": true,
6 //2.指定运行脚本命令
7 "scripts": {
8 "serve": "vue-cli-service serve",
9 "build": "vue-cli-service build"
10 },
11 //4.生产环境所依赖模块的版本
12 "dependencies": {
13 "core-js": "^3.8.3",
14 "vue": "^2.6.14",
15 "vue-router": "^3.5.1"
16 },
17 //5.本地环境开发所依赖的版本
18 "devDependencies": {
19 "@vue/cli-plugin-babel": "~5.0.0",
20 "@vue/cli-plugin-router": "~5.0.0",
21 "@vue/cli-service": "~5.0.0",
22 "vue-template-compiler": "^2.6.14"
23 }
24}
通过 package.json 配置项目
配置说明: 该配置设置打包时服务器相关的信息,port : 访问端口,open true: 打包完成自动打开浏览器
1"vue": {
2 "devServer": {
3 "port": "8888",
4 "open": true
5 }
6 }
启动项目
- 在 VSCode 中选择项目,右键在终端打开
- 输入命令
1npm rum serve
单独的配置文件配置项目 vue.config.js
- 在项目的根目录创建文件 vue.config.js
- 删除掉 package 中新添加的配置项.
- 在 vue.config.js 文件中进行相关配置
1const { defineConfig } = require('@vue/cli-service')
2module.exports = defineConfig({
3 transpileDependencies: true,
4 devServer: {
5 open: true,
6 port: 8889
7 }
8})
组件化开发
组件化是 Vue 的精髓,Vue 项目就是由一个一个的组件构成的。 我们主要的工作就是开发的组件.
组件介绍
- 我们用 vue-cli 脚手架搭建的项目,里面有很多,如 index.vue 或者 App.vue 这一类的文件。每一个*.vue 文件都是一个组件 ,是一个自定义的文件类型, 比如 App.vue 就是整个项目的根组件。
常见的组件
| 组件类别 | 功能描述 |
|---|---|
| 页面级别的组件 | 页面级别的组件,通常是 views 目录下的.vue 组件,是组成整个项目的各个主要页面 |
| 业务上可复用的基础组件 | 这一类组件通常是在业务中被各个页面复用的组件,这一类组件通常都写到 components 目录下,然后通过 import 在各个页面中使用 |
组件的组成部分
| 组件的组成部分 | 功能描述 |
|---|---|
| template | 组件的 HTML 部分 |
| script | 组件的 JS 脚本 (使用 ES6 语法编写) |
| style | 组件的 CSS 样式 |
1<!-- 1.template 代表html结构, template中的内容必须有且只有一个根元素
2编写页面静态部分 就是 view部分 -->
3<template>
4 <div>
5 测试页面...
6 </div>
7</template>
8
9<!-- 2.编写vue.js代码 -->
10<script>
11 //可以导入其组件
12 // import Header from '../components/header.vue'
13
14 //默认写法, 输出该组件
15 export default {
16 name:"Home", // 组件名称,用于以后路由跳转
17 data() {// 当前组件中需要使用的数据
18 return {}
19 },
20 methods: {}
21 }
22</script>
23
24<!-- 编写当前组件的样式代码 -->
25<style scoped>
26 /* 页面样式 加上scoped 表示样式就只在当前组件有效*/
27</style>
项目运行流程
- main.js
项目运行 会加载入口文件 main.js
1/*
2html文件中,通过script src = 'xxx'标签引入js文件。而vue中,通过 import 变量名 from 文件路径 的方式导入文件,不光可以导入js文件。
3 1.变量名: 指的是为导入的文件起一个名称,不是指导入的文件的名称,相当于变量名。
4 2.文件路径: 指的是文件的相对路径
5*/
6
7import Vue from 'vue'
8import App from './App.vue' //主组件
9import router from './router' //路由
10
11//关闭启动提示
12Vue.config.productionTip = false
13
14//创建Vue实例
15new Vue({
16 router, //为整个项目添加路由
17 render: h => h(App) //这是一个函数ES6语法,作用是生成模板: App = App.vue
18}).$mount('#app') //挂载的是App.vue组件中的id为app的区域
- App.vue
App.vue 是 vue 项目的主组件,是页面入口文件 ,所有页面都是在 App.vue 下进行切换的
1App.vue 中的模板(HTML代码)
2<template>
3 <div id="app"> 挂载的是这个div
4 <div id="nav">
5 这里是两个路由导航链接
6 1. to="/" 项目根路径 跳转的是首页
7 <router-link to="/">Home</router-link> |
8 2. to="/about" 点击About按钮,跳转到about组件
9 <router-link to="/about">About</router-link>
10 </div>
11 router-view 的作用是 根据访问的路径,渲染路径匹配到的视图组件
12 <router-view/>
13 </div>
14</template>
- router 路由
找到路由文件,来看一下具体的路由配置
1// 引入所需文件
2import Vue from 'vue' //vue库
3import VueRouter from 'vue-router' //vue-router库
4import HomeView from '../views/HomeView.vue' //首页
5
6//使用路由功能
7Vue.use(VueRouter)
8
9//创建路由规则
10const routes = [
11 {
12 path: '/', //路径
13 name: 'home', //名称
14 component: HomeView //组件HomeView.vue
15 },
16 {
17 path: '/about',
18 name: 'about',
19 // route level code-splitting
20 // this generates a separate chunk (about.[hash].js) for this route
21 // which is lazy-loaded when the route is visited.
22 component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue') //ES6的另外一种写法
23 }
24]
25
26//创建路由管理器,管理routes
27const router = new VueRouter({
28 routes
29})
30
31//export 用来导出模块 router就代表了整个路由文件
32export default router
- HomeView.vue 组件
默认访问的是 HomeView.vue 首页,D:\Project\vuecli_work\my-project\src\views\HomeView.vue
1//视图部分
2<template>
3 <div class="home">
4 <img alt="Vue logo" src="../assets/logo.png">
5 <HelloWorld msg="Welcome to Your Vue.js App"/>
6 </div>
7</template>
8
9<script>
10// @符号代表 src目录
11import HelloWorld from '@/components/HelloWorld.vue'
12
13export default {
14 name: 'HomeView',
15 components: { //在Homeview组件中引入了HelloWorld组件
16 HelloWorld
17 }
18}
19</script>
D:\Project\vuecli_work\my-project\src\components\HelloWorld.vue 组件页面
1<template>
2 <div class="hello">
3 <h1>{{ msg }}</h1>
4 <p>
5 For a guide and recipes on how to configure / customize this project,<br>
6 check out the
7 <a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
8 </p>
9 <h3>Installed CLI Plugins</h3>
10 <ul>
11 <li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
12 <li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">router</a></li>
13 </ul>
14 <h3>Essential Links</h3>
15 <ul>
16 <li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
17 <li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
18 <li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
19 <li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
20 <li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
21 </ul>
22 <h3>Ecosystem</h3>
23 <ul>
24 <li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
25 <li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
26 <li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
27 <li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
28 <li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
29 </ul>
30 </div>
31</template>
32
33<script>
34export default {
35 name: 'HelloWorld',
36 props: {
37 msg: String
38 }
39}
40</script>
41
42<!-- Add "scoped" attribute to limit CSS to this component only -->
43<style scoped>
44h3 {
45 margin: 40px 0 0;
46}
47ul {
48 list-style-type: none;
49 padding: 0;
50}
51li {
52 display: inline-block;
53 margin: 0 10px;
54}
55a {
56 color: #42b983;
57}
58</style>
自定义组件
创建 Header.vue 组件
- 在 components 目录下创建 Header.vue
- 编写 Header.vue
1<template>
2 <div class="header">{{msg}}</div>
3</template>
4
5<script>
6//JS部分
7export default {
8 name: "Header", //组件的名称
9 data() { //data函数
10 return {
11 msg:"这是一个Header组件"
12 }
13 },
14}
15
16</script>
17
18//scoped 表示当前的样式只作用于当前组件中的template
19<style scoped>
20.header {
21 height: 100px;
22 line-height: 100px;
23 background-color: blue;
24 text-align: center;
25 color: brown;
26}
27</style>
- 引入 Header 组件
1<template>
2 <div class="home">
3 <img alt="Vue logo" src="../assets/logo.png">
4 <!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
5 <Header></Header>
6 </div>
7</template>
8
9<script>
10// @ is an alias to /src
11import HelloWorld from '@/components/HelloWorld.vue'
12import Header from '@/components/Header.vue'
13
14export default {
15 name: 'HomeView',
16 components: {
17 HelloWorld,
18 Header
19 }
20}
21</script>
组件的传参
props : 是组件中的属性, 表示组件可以接受参数
定义 Header.vue 属性
1<template>
2 <div class="header">{{msg}}</div>
3</template>
4
5<script>
6//JS部分
7export default {
8 name: "Header", //组件的名称
9 data() { //data函数
10 return {
11 msg2:"这是一个Header组件"
12 }
13 },
14 props:['msg']
15}
16
17</script>
18
19//scoped 表示当前的样式只作用于当前组件中的template
20<style scoped>
21.header {
22 height: 100px;
23 line-height: 100px;
24 background-color: blue;
25 text-align: center;
26 color: brown;
27}
28</style>
引用 Header.vue 组件并传递参数
1<template>
2 <div class="home">
3 <img alt="Vue logo" src="../assets/logo.png">
4 <!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
5 <Header msg="这是通过props属性进行赋值显示出来的"></Header>
6 </div>
7</template>
8
9<script>
10// @ is an alias to /src
11import HelloWorld from '@/components/HelloWorld.vue'
12import Header from '@/components/Header.vue'
13
14export default {
15 name: 'HomeView',
16 components: {
17 HelloWorld,
18 Header
19 }
20}
21</script>
Element-UI
element-ui 是饿了么前端出品的基于 Vue.js 的 后台组件库,方便程序员进行页面快速布局和构建
Element-UI 官方站点:https://element.eleme.cn/#/zh-CN
Element-UI 使用
- 创建 一个新的 VUE 项目
1D:\Project\vuecli_work>vue create el-project02
2D:\Project\vuecli_work>cd el-project02
3D:\Project\vuecli_work\el-project02>npm run serve
- 当前项目下打开终端, 安装依赖包 ,执行下面的命令(管理员)
1PS D:\Project\vuecli_work\el-project02> npm i element-ui -S
- 打开 main.js , 导入 Element-UI 相关资源.
main.js 是工程的入口文件,在此文件中加载了很多第三方组件,如:Element-UI、Base64、VueRouter 等。
1import Vue from 'vue'
2import App from './App.vue'
3import router from './router'
4
5//导入组件库
6import ElementUI from 'element-ui'
7//导入组件相关样式
8import 'element-ui/lib/theme-chalk/index.css'
9//配置Vue插件 将El安装到Vue上
10Vue.use(ElementUI);
11
12Vue.config.productionTip = false
13
14new Vue({
15 router,
16 render: h => h(App)
17}).$mount('#app')
Vue-CLI 工程改造
- 删除 components 目录下的 HelloWord.vue 组件
- 删除 App.vue 中的部分内容,只保留如下部分
1<template>
2 <div id="app">
3 </div>
4</template>
5
6<style>
7</style>
- 删除 router 文件下的路由文件 index.js 部分内容,只保留如下部分
1import Vue from 'vue'
2import VueRouter from 'vue-router'
3// import HomeView from '../views/HomeView.vue'
4
5Vue.use(VueRouter)
6
7const routes = []
8
9const router = new VueRouter({
10 routes
11})
12export default router
- 删除 views 目录下的 About.vue 与 Home.vue
安装 axios
- npm 安装:使用 npm 下载 axios 包
1PS D:\Project\vuecli_work\el-project02> npm i axios
- 在 main.js 文件中导入 axios 相关资源
1//引入axios
2import axios from 'axios'
3//Vue对象使用axios
4Vue.prototype.axios = axios;
用户登录界面制作
创建 login.vue 组件
- 在 components 下创建 Login.vue
- 将 Diglog 组件的内容,拷贝到 Login.vue,进行修改:
1<template>
2<!-- Form -->
3<el-dialog title="用户登录" :visible.sync="dialogFormVisible">
4
5 <el-form>
6 <el-form-item label="用户名称" :label-width="formLabelWidth">
7 <el-input autocomplete="off"></el-input>
8 </el-form-item>
9 <el-form-item label="用户密码" :label-width="formLabelWidth">
10 <el-input autocomplete="off"></el-input>
11 </el-form-item>
12 </el-form>
13 <div slot="footer" class="dialog-footer">
14 <el-button type="primary" @click="dialogFormVisible = false">登 录</el-button>
15 </div>
16</el-dialog>
17
18</template>
19
20<script>
21export default {
22 data() {
23 return {
24 dialogTableVisible: false,
25 dialogFormVisible: false,
26 formLabelWidth: '120px'
27 };
28 }
29}
30</script>
31
32<style scoped>
33</style>
配置路由
D:\Project\vuecli_work\el-project02\src\router\index.js
1import Vue from 'vue'
2import VueRouter from 'vue-router'
3
4//导入Login.vue组件
5import Login from "@/components/Login.vue"
6
7Vue.use(VueRouter)
8
9const routes = [
10 //根/路径跳转
11 {
12 path: "/",
13 redirect: "login", //重定向到login
14 },
15 //登录路由
16 {
17 path: "/login",
18 name: "login",
19 component: Login
20 }
21];
22
23const router = new VueRouter({
24 routes
25})
26export default router
修改 App.vue
1<template>
2 <div id="app">
3 <!-- 根据访问路径,渲染路径匹配到的组件 -->
4 <router-view></router-view>
5 </div>
6</template>
编写登录功能
- 去掉关闭按钮, 添加一个属性 :show-close="false"
<el-dialog title="用户登录" :show-close="false" :visible.sync="dialogFormVisible">
- 修改登陆触发事件
<el-button type="primary" @click="login">登 录</el-button>
- 双向数据绑定
data 中定义数据
Login.vue
1data() {
2 return {
3 dialogFormVisible: true, //是否可见
4 formLabelWidth: '120px', //宽度
5 user: { username: "", password: "" }, //登录数据
6 };
7 },
使用 v-model, 将视图与模型进行绑定
1<el-form>
2 <el-form-item label="用户名称" :label-width="formLabelWidth">
3 <el-input v-model="user.username" autocomplete="off"></el-input>
4 </el-form-item>
5 <el-form-item label="用户密码" :label-width="formLabelWidth">
6 <el-input v-model="user.password" autocomplete="off"></el-input>
7 </el-form-item>
8 </el-form>
- 编写 login 方法
1methods:{
2 login() {
3 //定义常量保存url
4 const url = "http";
5
6 //发送请求
7 this.axios
8 .get(url,{
9 //携带参数
10 params: {
11 username: this.user.username,
12 password: this.user.password,
13 },
14 })
15 .then((res)=>{
16 console.log();
17 //成功就将对话框关闭
18 this.dialogFormVisible = false;
19 })
20 .catch((error) => {
21 //出现错误使用ElementUI提供的消息提示
22 this.$message.error("对不起!登录错误!");
23 })
24
25 }
26
27 }
Postman 搭建 mock server
Mock server 就是模拟一个服务器,我们使用 Mock server 可以模拟后台接口,对请求进行响应.
在前后端分离的开发中 前端利用 mockeserver 模拟出对应接口,拿到返回数据来调试,无需等后端开发人员完成工作。
修改请求的 URL
1//定义常量保存url
2 const url = "https://82a0bbc8-ce71-4ba3-82f6-c07e938fda28.mock.pstmn.io/login";
登录成功后跳转
在 js 中设置跳转,常用的一种方法是 this.$router.push
1<template>
2<!-- Form -->
3<el-dialog title="用户登录" :show-close="false" :visible.sync="dialogFormVisible">
4
5 <el-form>
6 <el-form-item label="用户名称" :label-width="formLabelWidth">
7 <el-input v-model="user.username" autocomplete="off"></el-input>
8 </el-form-item>
9 <el-form-item label="用户密码" :label-width="formLabelWidth">
10 <el-input v-model="user.password" autocomplete="off"></el-input>
11 </el-form-item>
12 </el-form>
13 <div slot="footer" class="dialog-footer">
14 <el-button type="primary" @click="login">登 录</el-button>
15 </div>
16</el-dialog>
17
18</template>
19
20<script>
21export default {
22 data() {
23 return {
24 dialogFormVisible: true, //是否可见
25 formLabelWidth: '120px', //宽度
26 user: { username: "", password: "" }, //登录数据
27 };
28 },
29 methods:{
30 login() {
31 //定义常量保存url
32 const url = "https://82a0bbc8-ce71-4ba3-82f6-c07e938fda28.mock.pstmn.io/login";
33
34 //保存this,回调函数里面使用,使用箭头函数=>就可以使用this
35 //var that = this;
36
37 //发送请求
38 this.axios
39 .get(url,{
40 //携带参数
41 params: {
42 username: this.user.username,
43 password: this.user.password,
44 },
45 })
46 .then((res)=>{
47 console.log(res.data);
48 alert("登录成功");
49 //成功就将对话框关闭
50 this.dialogFormVisible = false;
51 //跳转页面,前端跳转页面必须使用路由,使用$router对象中的push方法
52 this.$router.push('/index');
53 })
54 .catch((error) => {
55 //出现错误使用ElementUI提供的消息提示
56 this.$message.error("对不起!登录错误!");
57 })
58
59 }
60
61 }
62
63}
64</script>
65
66<style scoped>
67</style>
首页布局页面制作
创建 index.vue
D:\Project\vuecli_work\el-project02\src\components\Index.vue
1<template>
2 <el-button type="danger">布局页面</el-button>
3</template>
4
5<script>
6
7</script>
8
9<style scoped>
10</style>
配置路由
router 目录下 的 index.js 路由文件 D:\Project\vuecli_work\el-project02\src\router\index.js
1import Vue from 'vue'
2import VueRouter from 'vue-router'
3
4//导入Login.vue组件
5import Login from "@/components/Login.vue"
6
7//导入布局组件
8import Index from "@/components/Index.vue"
9
10Vue.use(VueRouter)
11
12const routes = [
13 //根/路径跳转
14 {
15 path: "/",
16 redirect: "login", //重定向到login
17 },
18 //登录路由
19 {
20 path: "/login",
21 name: "login",
22 component: Login
23 },
24 //布局路由
25 {
26 path: '/index',
27 name: 'index',
28 component: Index
29 }
30];
31
32const router = new VueRouter({
33 routes
34})
35export default router
布局容器 element-ui
Container 布局容器 ,是用于布局的容器组件,方便快速搭建页面的基本结构:
- 在官方文档中找到布局的容器代码, 复制到 Index.vue
1<template>
2<div>
3 <el-container>
4 <el-header>Header</el-header>
5 <el-container>
6 <el-aside width="200px">Aside</el-aside>
7 <el-main>Main</el-main>
8 </el-container>
9 </el-container>
10</div>
11</template>
12
13<script>
14
15</script>
16
17<style scoped>
18.el-container {
19 height: 725px;
20}
21.el-header, .el-footer {
22 background-color: #B3C0D1;
23 color: #333;
24 text-align: center;
25 line-height: 60px;
26 }
27
28 .el-aside {
29 background-color: #D3DCE6;
30 color: #333;
31 text-align: center;
32 line-height: 200px;
33 }
34
35 .el-main {
36 background-color: #E9EEF3;
37 color: #333;
38 text-align: center;
39 line-height: 160px;
40 }
41</style>
- 拷贝布局容器中的导航菜单代码, 进行修改,代码如下
1<template>
2 <div>
3 <el-container>
4 <el-header>后台管理</el-header>
5 <el-container>
6 <!-- 侧边栏 -->
7 <el-aside width="200px">
8 <el-menu
9 default-active="2"
10 class="el-menu-vertical-demo"
11 background-color="#d3dce6"
12 >
13 <el-submenu index="1">
14 <template slot="title">
15 <i class="el-icon-location"></i>
16 <span>导航菜单</span>
17 </template>
18 <el-menu-item-group>
19 <el-menu-item index="1-1"><i class="el-icon-menu"></i>课程管理</el-menu-item>
20 </el-menu-item-group>
21 </el-submenu>
22 </el-menu>
23 </el-aside>
24 <!-- 主要区域 -->
25 <el-main>页面内容</el-main>
26 </el-container>
27 </el-container>
28 </div>
29</template>
30
31<script></script>
32
33<style scoped>
34.el-container {
35 height: 725px;
36}
37.el-header,
38.el-footer {
39 background-color: #b3c0d1;
40 color: #333;
41 text-align: center;
42 line-height: 60px;
43}
44
45.el-aside {
46 background-color: #d3dce6;
47 color: #333;
48 text-align: center;
49 line-height: 200px;
50}
51
52.el-main {
53 background-color: #e9eef3;
54 color: #333;
55 text-align: center;
56 line-height: 160px;
57}
58</style>
课程列表组件制作
当我们点击导航菜单中的课程管理时,要显示课程信息
编写 Course.vue
D:\Project\vuecli_work\el-project02\src\components\Course.vue
1<template>
2 <el-button type="danger">课程信息</el-button>
3</template>
4
5<script>
6export default {};
7</script>
8
9<style scoped>
10
11</style>
配置路由
- 在 index.js 路由文件中, 为布局路由添加 children 属性表示子路由
1//导入课程组件
2import Course from "@/components/Course.vue"
3
4//布局路由
5 {
6 path: '/index',
7 name: 'index',
8 component: Index,
9 //添加子路由,使用 children属性 来表示子路由
10 children: [
11 //课程信息子路由
12 {
13 path: "/course",
14 name: "course",
15 component: Course
16 }
17 ]
18 }
- 修改 Index.vue 组件中的导航菜单属性
router 表示是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转
1<el-menu
2 default-active="2"
3 class="el-menu-vertical-demo"
4 background-color="#d3dce6"
5 router
6 >
- 为 index 属性指定路由
1<el-menu-item-group>
2 <!-- 修改 index的路由地址 -->
3 <el-menu-item index="/course">
4 <i class="el-icon-menu"></i>课程管理
5 </el-menu-item>
6 </el-menu-item-group>
- 设置路由的出口,将课程信息展示再 main
1<!-- 主要区域 -->
2 <el-main>
3 <router-view></router-view>
4 </el-main>
Table 表格组件
我们通过 table 组件来实现一个课程页面展示的功能,通过查看 Element-UI 库,我们需要 Table 表 格.进入 Element-UI 官方,找到 Table 组件,拷贝源代码到 vue 页面中(豹纹式表格)
添加表格组件
复制表格组件相关的代码到 Course.vue 中
1<template>
2 <el-table v-loading="loading" element-loading-text="数据加载中..." :data="courseList" stripe style="width: 100%">
3 <el-table-column prop="id" label="ID" width="180">
4 </el-table-column>
5 <el-table-column prop="course_name" label="课程名称" width="180">
6 </el-table-column>
7 <el-table-column prop="price" label="价格">
8 </el-table-column>
9 <el-table-column prop="sort_num" label="排序">
10 </el-table-column>
11 <el-table-column prop="status" label="状态">
12 </el-table-column>
13 </el-table>
14</template>
15
16<script>
17export default {
18 data() {
19 return {
20 courseList: [
21 {
22 id: 1,
23 course_name: "KOG权威指南",
24 price: 88.88,
25 sort_num: 1,
26 status:"上架"
27 },
28 ]
29 }
30 },
31
32 //钩子函数,在DOM页面生成之前执行
33 created() {
34 //在页面生成之前, 调用loadCourse
35 this.loadCourse();
36 //访问后台接口,获取数据并返回
37 },
38
39 //方法集合
40 methods: {
41 //方法1:获取课程信息
42 loadCourse() {
43 //开启
44 this.loading = true;
45 //访问后台接口,获取数据并返回
46 const url = "http://localhost:9090/lagou_edu_home/course";
47 return this.axios
48 .get(url,{
49 params:{
50 methodName:"findCourseList"
51 }
52 }).then((res) => {
53 console.log(res.data);
54 //将获取到的数据赋值给 courseList
55 this.courseList = res.data;
56 this.loading = false;
57 }).catch((error => {
58 this.$message.error("获取数据失败!");
59 }));
60 }
61 }
62};
63</script>
64
65<style scoped>
66
67</style>
跨域问题解决
出现跨域问题
当我们在前端项目中,向后端发送请求的获取课程数据的时候,出现了跨域问题
已被 CORS 策略阻止:请求的资源上没有' Access-Control-Allow-Origin'标头(跨域请求失败)
1Access to XMLHttpRequest at 'http://localhost:8080/lagou_edu_home/course?
2methodName=findCourseList' from origin 'http://localhost:8088' has been blocked
3by CORS policy: No 'Access-Control-Allow-Origin' header is present on the
4requested resource.
什么是跨域
跨域是指通过 JS 在不同的域之间进行数据传输或通信,比如用 AJAX 向一个不同的域请求数据,只要协议、域名、端口有任何一个不同,都被当作是不同的域,浏览器就不允许跨域请求。
- 跨域的几种常见情

解决跨域问题
跨域的允许主要由服务器端控制。服务器端通过在响应的 header 中设置 Access-Control-Allow-Origin 及相关一系列参数,提供跨域访问的允许策略:
- 设置响应头中的参数来允许跨域域请求:
1Access-Control-Allow-Credentials 2Access-Control-Allow-Origin 标识允许跨域的请求有哪些
- 在 POM 文件中引入依赖
1<!-- 解决跨域问题所需依赖 -->
2 <dependency>
3 <groupId>com.thetransactioncompany</groupId>
4 <artifactId>cors-filter</artifactId>
5 <version>2.5</version>
6 </dependency>
- 在 web.xml 中 配置跨域 fifilter
src/main/webapp/WEB-INF/web.xml
1<?xml version="1.0" encoding="UTF-8"?>
2<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
4 xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
5 version="4.0">
6 <!--配置跨域过滤器-->
7 <filter>
8 <filter-name>corsFilter</filter-name>
9 <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
10 </filter>
11 <filter-mapping>
12 <filter-name>corsFilter</filter-name>
13 <url-pattern>/*</url-pattern>
14 </filter-mapping>
15</web-app>
数据库 SQL 脚本
条件查询
ElementUI 输入框组件
Input 输入框通过鼠标或键盘输入字符
1<template>
2 <div>
3 <!-- 条件查询 -->
4 <el-row :gutter="20">
5 <el-col :span="6">
6 <el-input prefix-icon="el-icon-search" placeholder="课程名称" v-model="filter.course_name" clearable>
7 </el-input>
8 </el-col>
9 <!-- 查询按钮 -->
10 <el-col :span="1">
11 <el-button type="primary" @click="search">点击查询</el-button>
12 </el-col>
13 </el-row>
14 <el-table v-loading="loading" element-loading-text="数据加载中..." :data="courseList" stripe style="width: 100%">
15 <el-table-column prop="id" label="ID" width="180">
16 </el-table-column>
17 <el-table-column prop="course_name" label="课程名称" width="180">
18 </el-table-column>
19 <el-table-column prop="price" label="价格">
20 </el-table-column>
21 <el-table-column prop="sort_num" label="排序">
22 </el-table-column>
23 <el-table-column prop="status" label="状态">
24 </el-table-column>
25 </el-table>
26 </div>
27</template>
完成根据课程名查询
- 双向数据绑定
Model 模型
1data() {
2 return {
3 loading: false, //是否弹出加载提示
4 courseList: [], //定义集合,保存从接口获取的参数
5 filter: { course_name: "" } //查询条件
6 };
7 },
View 视图
1<el-input prefix-icon="el-icon-search" placeholder="课程名称" v-model="filter.course_name" clearable>
2</el-input>
- 设置点击事件
1<el-button type="primary" @click="search">点击查询</el-button>
- methods 中添加方法
1search() {
2 //开启加载提示
3 this.loading = true;
4 //发送请求
5 return this.axios
6 .get("http://localhost:9090/lagou_edu_home/course", {
7 //携带参数
8 params: {
9 methodName: "findByCourseNameAndStatus",
10 course_name: this.filter.course_name
11 }
12 })
13 .then(res => {
14 console.log(res);
15 this.courseList = res.data;
16 //关闭加载
17 this.loading = false;
18 })
19 .catch(error => {
20 this.$message.error("获取数据失败!");
21 });
22 }